WooCommerce ist sehr anpassbar, einiges ist jedoch nicht direkt veränderbar. Hier gibt es eine weitere Möglichkeit: das Hook System.
Mit Action Hooks und Filter Hooks können diese PHP Snippets WooCommerce anpassen.
Was sind Hooks allgemein?
Ein Hook ist eine PHP Erweiterung im Child Theme, welche das Parent Theme durch Überschreiben und Erweitern anpasst.
Unterschieden werden dabei in Action Hooks und in Filter Hooks. Beide werden in der Regel in der functions.php definiert.
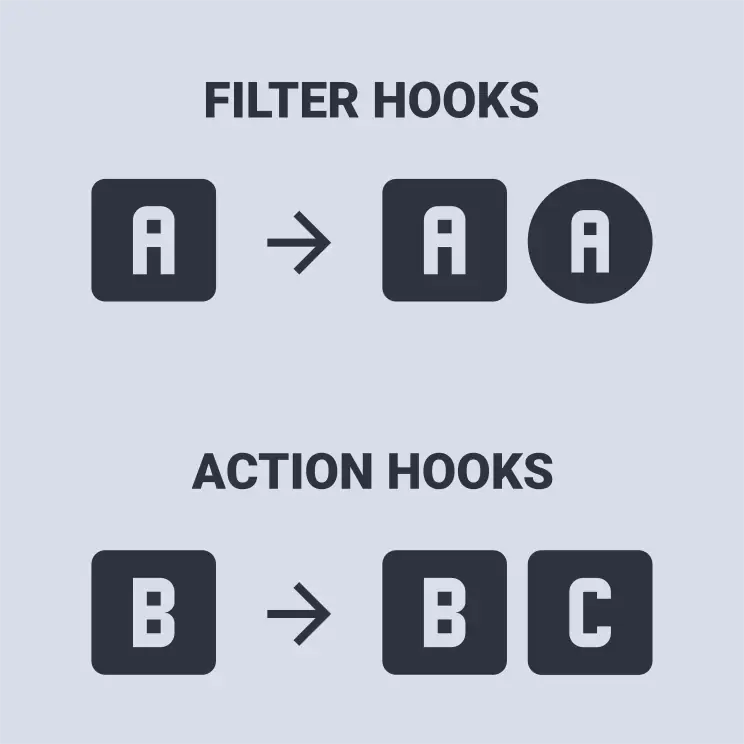
Was ist ein Filter Hook?
Ein Filter Hook überschreibt bestehende Elemente. Die Funktion, die hier aufgerufen wird, muss zwangsweise einen Wert zurück geben.
Folgende Beispiele kann man wunderbar mit Filter Hooks lösen:
- Verändern eines Platzhalters
- Optionales Feld im Checkout erzwingen
- Entfernen eines unerwünschten Buttons
Was ist ein Action Hook?
Ein Action Hook erweitert eine bestehende Funktion. Dafür fügt der Hook während des Aufbaus der Seite Elemente hinzu.
Eine Rückgabe erfolgt hier nicht.
Als Beispiel kann man hier folgendes nennen:
- Neues Feld im Checkout hinzufügen
- Informationstext im Bestellvorgang anzeigen
- Text am Ende einer Produktgalerie anzeigen
Wie benutze Ich einen Hook?
Die Schritte zum Einsetzen von Hooks sind die folgenden:
- Passenden Hook finden
- Funktion schreiben
- Hook mit Funktion verbinden
Den passenden Hook finden
Als Beispiel aus einem Kundenprojekt: Ein weiteres Element soll nach allen Produkten angezeigt werden. Das Element weist den Besucher auf die Möglichkeit einer eigenen Gestaltung hin und führt auf die passende Seite. Das habe Ich für diesen Beitrag nach gebaut, um es problemlos teilen zu können.
Der hier verwendete Action Hook um den es sich im Beispiel handelt ist der woocommerce_product_loop_end Hook. Eine Übersicht über alle verfügbaren Hooks findest du in der WooCommerce Entwickler Dokumentation.
Die Funktion definieren
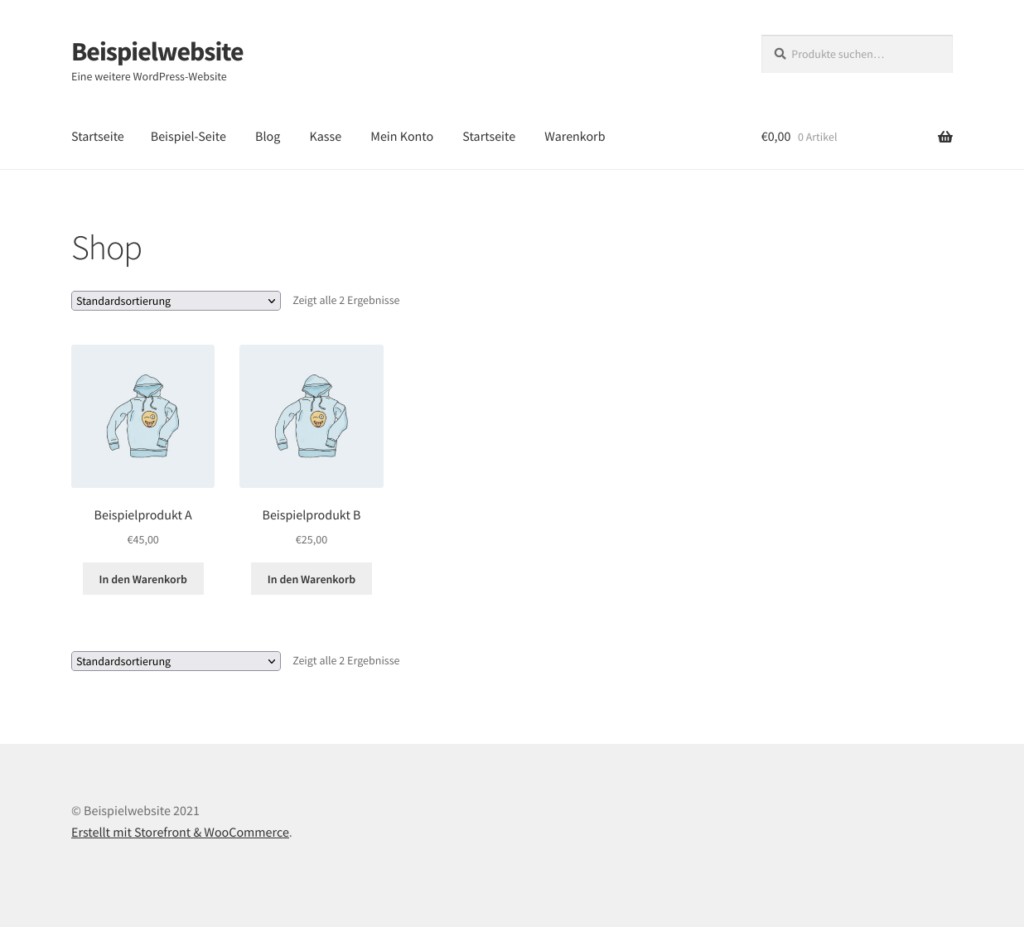
Nehmen wir an unsere Shop Seite sieht so aus:

Wir wollen nun also nach dem Beispielprodukt B ein weiteres Element einfügen, welches auf die Existenz unserer „Gestaltung“-Seite hinweist.
Dafür inspizieren wir eins der vorhandenen Elemente mit den Dev Tools, kopieren dieses und bearbeiten Stil passend zum Shop.
Dann wenden wir uns der eigentlichen Funktion zu. Wir kopieren das neu erstellte Element und fügen in der functions.php des Child Themes eine Funktion ein, welches das kopierte HTML Element enthält:
<?php
function after_all_products() {
?>
<li class="product type-product product-type-simple">
<a class="woocommerce-LoopProduct-link woocommerce-loop-product__link">
<h2 class="woocommerce-loop-product__title">Gewünschtes Motiv nicht dabei?</h2>
<p>Gestalten Sie Ihren Pullover frei nach Wunsch. </p>
</a>
<a href="/selbst-gestalten" class="button product_type_simple add_to_cart_button ajax_add_to_cart">Zum Gestalter</a>
</li>
<?php
}
?>Den Hook mit der Funktion verbinden
Diese erzeugte Funktion müssen wir nun noch mit dem richtigen Hook aufrufen, damit das Element auch an der enstprechenden Stelle eingefügt wird.
Dafür fügen wir folgendes hinzu:
<?php
add_action('woocommerce_product_loop_end', 'after_all_products');
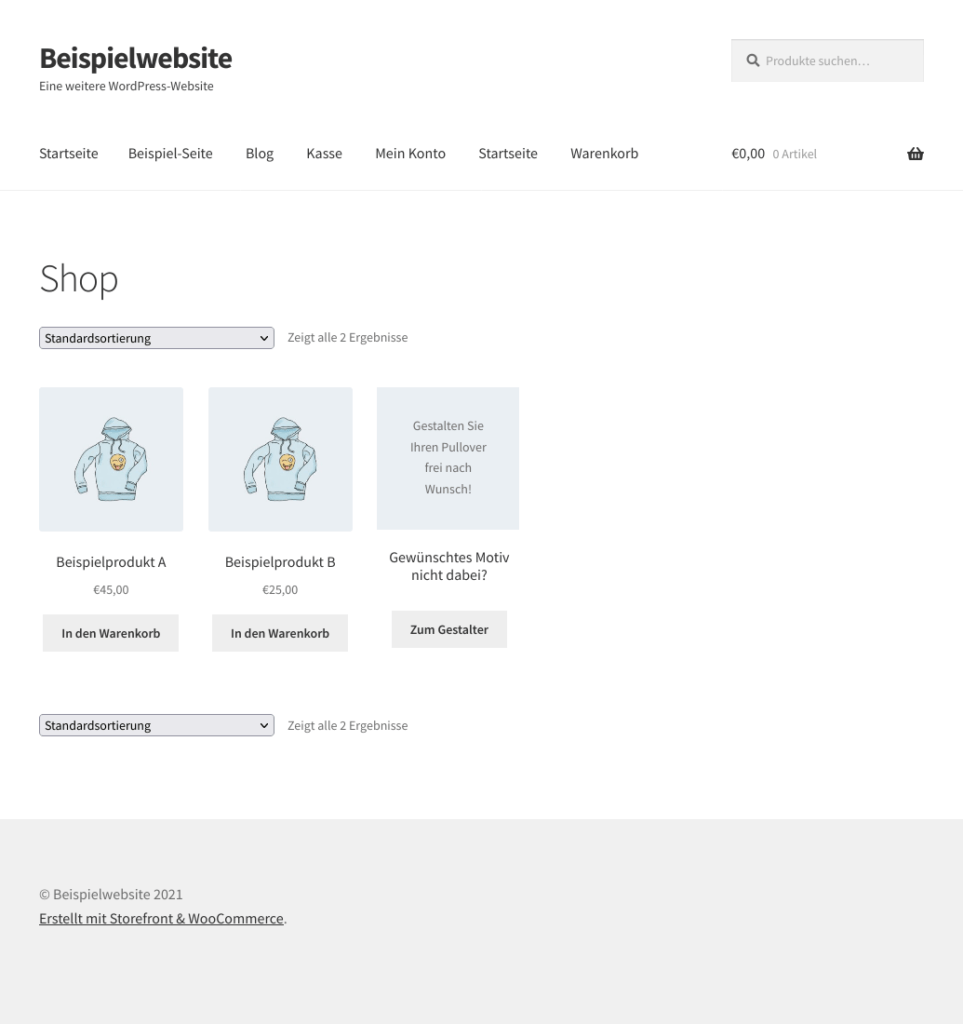
?>Jetzt sieht unsere Shopseite so aus:

Fazit
Damit haben wir unseren Hook erfolgreich eingesetzt. Die Art ist zwar etwas eigen, die WooCommerce Action und Filter Hooks bieten aber potente Möglichkeiten für viele Modifikationen.
Der problematischste Teil war für mich in meinen Projekten immer den passenden Hook zu finden, danach geht das definieren und einsetzen recht schnell von der Hand.
Ich hoffe dieser Beitrag konnte dir weiterhelfen. Falls noch Fragen offen geblieben sind zögere nicht hier einen Kommentar zu verfassen oder mich zu kontaktieren!