WordPress bietet mit dem Theme Editor eine gute Möglichkeit Funktion und Style eines Themes zu bearbeiten.
Einfache Änderungen von CSS Regeln oder kleinerer PHP Funktionen können hier direkt im Theme erfolgen. Ein Update des Themes würde diese aber direkt überschreiben. Um das zu umgehen, sollte man ein WordPress Child Theme einrichten. Wie das funktioniert erkläre Ich hier.
Was ist ein WordPress Child Theme?
Ein Child Theme ist ein selbst erstelltes Theme, welches die Funktion und das Aussehen eines Themes erbt und erweitert. Das Child Theme wird durch eine besondere Ordnerstruktur erstellt und dann in den WordPress Theme Einstellungen aktiviert.
Warum sollte Ich ein Child Theme nutzen?
Viele Änderungen lassen sich mittlerweile im Customizer bewältigen, neben funktionellen Anpassungen kann auch das Aussehen bearbeitet werden. Alles was darüber hinausgeht, beispielsweise größere Anpassungen des Styles oder Änderungen an den PHP Funktionen müssen jedoch direkt in den entsprechenden Dateien eines Themes bearbeitet werden. Diese werden aber bei der Aktualisierung eines Themes durch neuere Dateien ersetzt. Um das zu verhindern erstellen wir mit dem Child Theme ein neues Theme, erben jegliche Funktion und Style des eigentlichen Themes (genannt Parent Theme) und überschreiben damit das Parent Theme.
Definiert das Theme beispielsweise ein spezielles Suchwidget und du willst die Darstellung der Suchergebnisse anpassen, so kannst du die notwendige Änderung im Child Theme definieren. Beim nächsten Update deines Parent Themes bleiben dann diese Änderungen erhalten, da die im Child Theme geänderten PHP Dateien vom Update nicht beeinflusst werden und die ursprüngliche Dateien im Parent Theme weiterhin überschreibt.
Die WordPress Dokumentation schreibt hierzu:
A child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
WordPress Theme Handbook
Ein weiterer großer Vorteil des Child Themes ist die Absicherung der Funktionalität deiner Website. Sollte etwas schief gehen kannst du direkt das Parent Theme aktivieren und somit zu einem funktionierenden Zustand zurückkehren.
Wie kann Ich ein Child Theme einrichten?
- Ordner mit richtigem Namen erstellen
style.cssanlegen und dort das Parent Theme definieren- Child Theme aktivieren
Schritt 1: Ordner anlegen
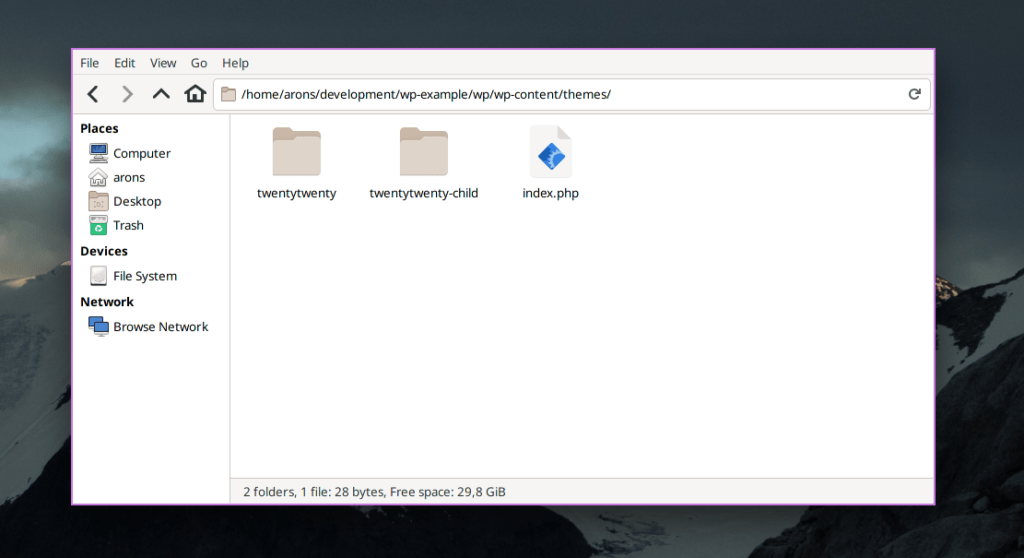
Willst du nun ein WordPress Child Theme einrichten musst du im WordPress Datenverzeichnis im Ordner wp-content/themes/ einen neuen Ordner für das Theme anlegen. Verbinde dich dafür per SFTP/FTP Programm deiner Wahl mit deinem Server, falls die Änderungen nicht lokal gemacht werden sollen. Diesen Prozess solltest du bereits kennen, Ich werde diesen daher nicht hier näher beschreiben.
Wichtig: Der erstellte Ordner muss dem Namen des Parent Themes mit einem angehangenen -child entsprechen, wenn du also ein Child Theme für das Theme twentytwenty erstellen möchtest muss der Ordner unbedingt twentytwenty-child heißen:

Schritt 2: CSS Datei anlegen
Damit WordPress das Child Theme richtig dem Parent Theme zuordnen kann, musst du noch eine Datei in dem neuen Ordner erstellen. Erstelle also die Datei style.css und füge dann mit deinem Lieblingseditor folgendes ein, bei dem du THEME durch deinen Themenamen ersetzt:
/*
Theme Name: THEME Child
Template: THEME
*/Schritt 3: Theme aktivieren
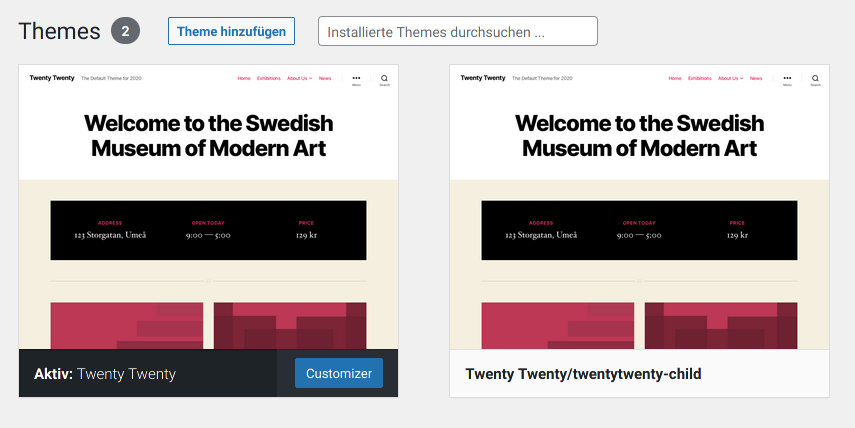
Wenn du nun zu den verfügbaren Themes navigierst wirst du sehen, dass dort nun ein weiteres Theme gelistet ist:

Dieses Theme kann nun aktiviert werden und im Theme Customizer bearbeitet werden.
Fertig!
Damit hast du dein Theme erfolgreich abgesichert. Änderungen bleiben nun auch bei Theme Updates erhalten.
Du hast noch Fragen? Einfach und schnell hier ein Kommentar hinterlassen oder direkt mit mir in Kontakt treten.
